4 Ways That Vue.js Can Improve Your Web Projects

Do you know what framework your developers are using for your web projects?
It is hard to make sure your team is doing their best when you aren’t even sure what it is they are doing.
If you are an owner of a small to medium business you should know the basics of Vue.js to make sure your team is using the best framework and are being efficient.
In this blog, I will:
- Tell you what Vue.js is and how it works
- Explain the benefits of using Vue.js
- Show you use cases and examples
What is Vue.js and How Does it Work?
Vue.js is a lightweight front-end framework created in 2014 for building interactive user interfaces. It can be incorporated into any existing web project and has a relatively easy learning curve for developers.
For this reason, it has grown to be a popular framework and a viable alternative to its competitors such as React.
The idea is to help “numb the pain” of building complex event-based web applications and user interfaces by allowing those with existing knowledge of HTML, CSS, and JavaScript to jump right in and easily create dynamic interfaces.
Top 4 Benefits to Utilizing Vue.js in Web Projects
So why should your team be using Vue.js?
There are many benefits to using Vue.js in your web projects.
1. Dynamic Data Display (say that 3 times fast)
As users interact with elements on the page, information is displayed dynamically without reloading the page. Users are able to switch between components without having to route or retain the data.
This leads to a fast, seamless user experience. Dynamic displays are great for interacting with user interface elements such as buttons, option controls, shopping carts, and so on.

Vue.js takes a data-driven approach, too. As data on the page changes, the information gets “binded” to the DOM (Document Object Model) elements on the page. No backend work is needed.
2. Fast and Performant
One reason Vue.js is so fast is that the framework file size is tiny. With the file being smaller, it is much faster to download to the browser and, therefore, does not require heavy server requests for the user. Another benefit of it being fast besides the user experience (UX) is that it helps to improve your SEO.
Additionally, it utilizes a “virtual DOM” approach.

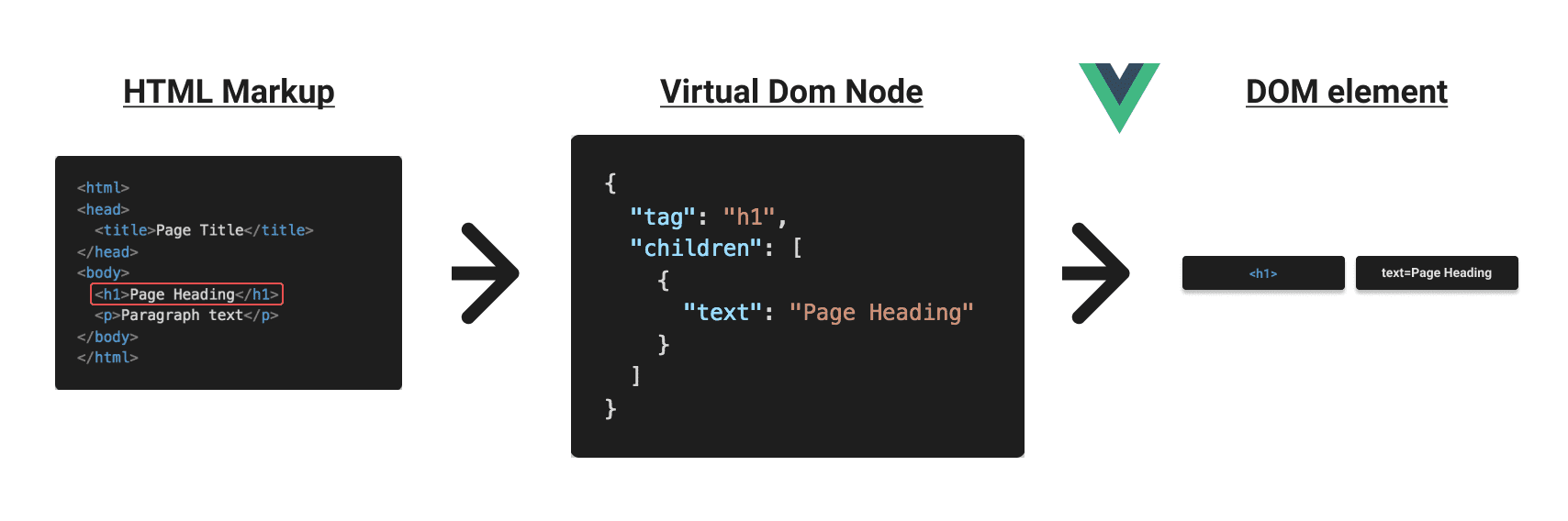
Virtual DOM
So what does it mean to use a virtual DOM? The code being outputted by the Vue.js library is stored in memory, separate from the browser DOM until it is ready to be manipulated. It essentially “syncs” itself with what gets rendered or displayed in the browser.
This improves the speed of page rendering and puts its performance over its competitors like Angular and React.
Virtual DOM focuses on the front-end view of the browser and does not require additional back-end work.
3. Easy to Integrate with Existing Projects
One of the reasons for Vue.js’s popularity is that it can easily integrate into other applications.
Not ready to learn complicated programming languages? Then Vue.js is the move for your small business. Vue.js uses valid HTML markup and JavaScript.
Vue.js is easy for other developers to pick up and code with as they are already used to the syntax.
No need to completely rewrite the existing website code. Vue.js works based on “directives” that you add to HTML elements, so you get to decide which elements you want Vue.js to run on.
4. Focus of Core Library
Vue has a companion library to offer support for state management and routing. It also puts a lot of focus on and constantly updates its core library.
The core library is easy to integrate with other libraries or projects because it focuses on the view layer.
Other frameworks, like React, have unorganized ecosystems due to the reliance on third-party libraries and the need to often search for solutions to common problems. Vue, on the other hand, requires fewer resources and has more functionality out of the box.
5. Componentize Me, Cap’n!
Vue.js utilizes Component-Based Architecture (CBA) which splits up the code into reusable templates. This allows developers to build large-scale applications consisting of many smaller, reusable components.

Benefits include:
- Better for code organization
- Easier to write
- Simpler to maintain
With better code organization it makes it easier to read. This enhances collaboration and efficiency making it effortless to make corrections and build off one another.
These smaller components also make it easier to do QA and conduct unit-testing.
Next, let me show you a few examples.
Vue.js Use Cases & Examples: See the Language in Action
Now that we understand the general theory, let’s look at some actual use cases that small and medium-sized businesses can encounter on a daily basis.
Some examples of how Vue.js can be utilized include:
- Admin dashboards – If your application requires a lot of data or options to be configured, Vue would be a great solution for building an interface to allow users to dynamically update data on the fly.
- Product pages & carts – A simple click of a button can allow users to add to the quantities or update an inventory of products, without refreshing the page.
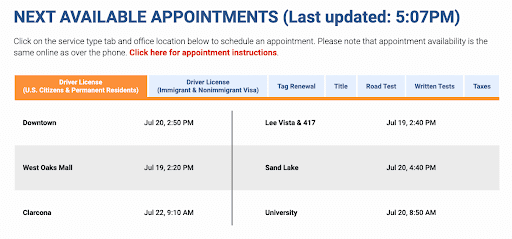
Use Case:
Appointment times table: How Orange County Tax Collector used Vue.js for their website.

Information gets pulled in from an external API and the appointment times are dynamically updated on the page in real-time.
Still don’t believe in the power of Vue? What if I told you there is probably an app you commonly use that was built with Vue.js.
A more well-known business that uses Vue.js is Grammarly. Grammarly created their whole user interface with Vue, allowing them to create a better UX.
Another big app that used Vue in its design is IBM Hybrid Cloud Design. By switching to Vue they were able to have their designers create code more efficiently.
Start Using Vue.js
Now that you understand more about Vue.js and its benefits, it’s time to talk to your web developers about incorporating it in your next project.
Key points I want you to leave with:
- Dynamically loads data into the page without refreshing
- Fast & performant framework
- Easy for developers to pick up and work with
So what’s next? Read our blog on the 13 foolproof steps that you need to execute a flawless website.
Have any more questions about Vue.js? Let me know in the comments below.